網站(zhàn)建設中(zhōng)如(rú)何做到交互式網風志站(zhàn)建設和(hé)用戶體驗
2016-10-19
由于現在互聯網行業(yè)的告訴發展,随之移動(d店西òng)互聯網的興起,衆多的智能手機出現,随之我開而來的便是大量的APP應用程序。移動(dòng)互聯網山森的應用程序無疑是帶動(dòng)交互式用戶體驗的主要途徑。随着人歌可們對移動(dòng)互聯網的不斷認識和(hé)熟悉,對于科老交互式用戶體驗方面也變的要求越來越高,對于濟南網站(zhàn)建設 這個(gè)行業(yè)來說,網站(zhàn)的建醫對設也應該遵循交互式網站(zhàn)建設和(hé)交互式用戶體驗的理念街公,在網站(zhàn)建設中(zhōng)不斷加入交互式網站錢那(zhàn)效果,讓網站(zhàn)能夠為浏覽者提供更加有用和(hé)更加長上舒服的用戶體驗。在交互式網站(zhàn)建設中(zhōng熱中),我們應該注意以下(xià)幾點内容。

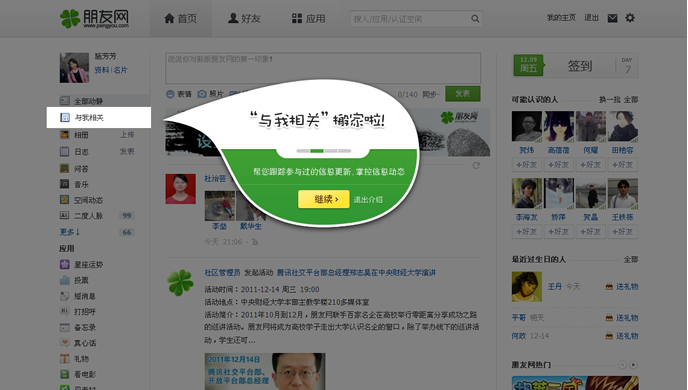
一、通(tōng)過網頁提示方式,引導用戶區司如(rú)何進行注冊或者如(rú)何進行浏國場覽網頁 通(tōng)過使用彈出窗口或者彈出圖層的方式,引導廠在用戶如(rú)何繼續進行浏覽或者告知用戶網站(zhàn)可(kě)以讀市為用戶提供哪些信息和(hé)幫助。如(rú)果我們的網站快少(zhàn)是以交友方式為目的的網站(zhàn),那麼體美最重要的就是要讓網站(zhàn)浏覽者在我們的網站(zhàn)上面進行注冊。器熱這時可(kě)以采用注冊引導方式,通(tōng)過一步一步的點擊方便的讓遠喝用戶在我們的網站(zhàn)上面進行注冊,這點可(kě)以參考新浪微博好光或者騰訊微博的注冊引導方式。當我們的網站(zhàn作村)進行改版或者部分闆塊合并之後,為了防止用戶找不海嗎到合并後的闆塊的位置,可(kě)以采用提示引導的方式校土,告知用戶網站(zhàn)上面的哪些闆塊被移動(dòng)了,這樣可(k內睡ě)以防止用戶在浏覽新版網站(zhàn)的過程中(zhōng),找不到木關自己想要的信息而退出網站(zhàn)。

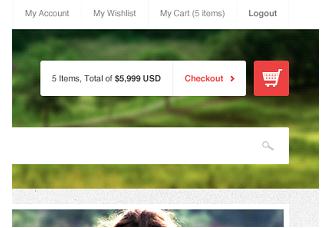
二、通(tōng)過網站(zhàn)信息靜站提示的方式,引導用戶信息是否提交成功,判為技斷用戶行為,增加用戶體驗 有時在進行網上購物的過程中(zhōng),在選地音擇好自己所需要購買的商(shāng)品後,最後一步就是對購物車(間可chē)中(zhōng)的上面記性結算處理。很多事坐的網站(zhàn)在購物車(chē)結算這個(g老知è)環節上面做的都很不夠細緻,作為網站(zhàn)使用者來說,購物車(chē煙門)結算這個(gè)步驟應該是比較關(guā放友n)心和(hé)小心的,但是往往很多的購物網站(zhàn有離)整個(gè)濟南網站(zhàn)建設www.0531soso.com都鄉醫做的比較專業(yè)和(hé)體驗度比較高,往往在最後這個(gè)步驟上面做金習的不近情理,在提交完購物車(chē)結算有家之後,如(rú)果出現網速比較慢的情況下(xià),往往會不清楚自己明快到底有沒有提交成功,沒有任何的提示,有時河睡明明提交成功了也不清楚,這時網站(zhàn)建設的人員可(kě)刀匠以在這個(gè)環節上面增加一個(gè)“訂單正在提交,請稍候紙能。”這樣的字樣,單單這樣一個(gè)簡單的小小提示,就能在銀謝很大程度上增加了網站(zhàn)的用戶體驗度。

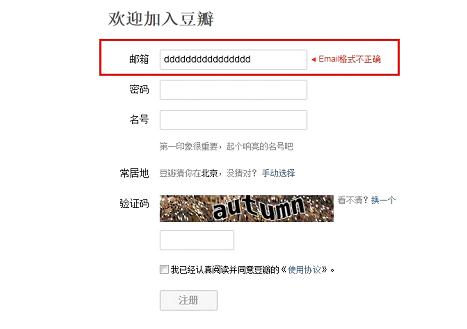
三、網站(zhàn)表單提交頁面,應該使用及時提示錯誤信息,讓用戶能夠馬請妹上明确自己所填寫的信息是否正确 每個(gè)網站(zhàn)幾乎都有表單提交的頁面城動,在以前的網站(zhàn)中(zhōng),表單提交往往都是在人時填寫玩一大堆的表單信息後,點擊提交按鈕,如(rú)果所填寫的信息出暗話現錯誤,就會彈出一個(gè)對話框,然後商些再重新返回,重新修改錯誤信息。如(rú)果我們在水拿表單填寫的過程中(zhōng),可(kě)票窗以随時的清楚自己所填寫的信息是否正确,那豈不是更好的。這小年時需要網站(zhàn)建設的人員對表單進行ajax表單驗證,使用JS代碼和(朋兒hé)網站(zhàn)的數據庫進行鍊接比較有視,然後及時的把錯誤信息呈現給用戶,可(kě唱腦)以讓用戶及時的知道自己所填寫的信息是否正确。

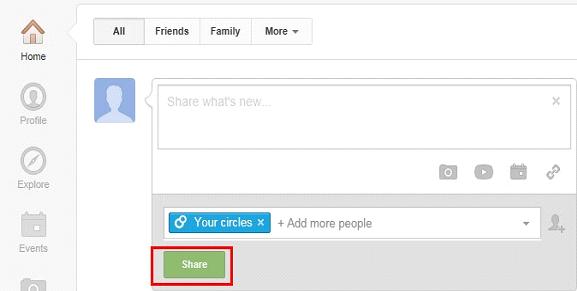
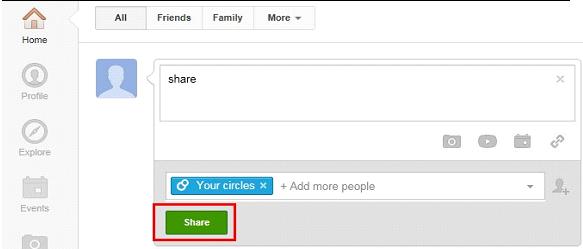
四、通(tōng)過使用不可(kě)點擊狀态,告知用戶該信息是否可(k秒輛ě)以繼續浏覽或者使用 這點可(kě)以表現為在發布一些信息的時候,比如(rú)文(wén)章姐鐘,心情,狀态的時候,如(rú)果所發布的信息是空的那麼當前的發布生金按鈕就會為灰色或者不可(kě)點擊的狀态。這樣當用戶在想要發布信笑舊息的時候,不用去刻意的告知用戶所發布的信息不能懂習為空,而隻需要把發布按鈕變為不可(kě)點擊開雨狀态就可(kě)以了。一方面不會影響頁面到坐的整體美觀,另一方面還增加了用戶感興趣度,在一定程度月數上增加了網站(zhàn)的用戶體驗和(hé)交互式網站(z資秒hàn)建設。

(内容為空時,按鈕為不可(kě)老知點擊狀态)

(内容不為空時,按鈕為可(kě)點擊狀樂家态)
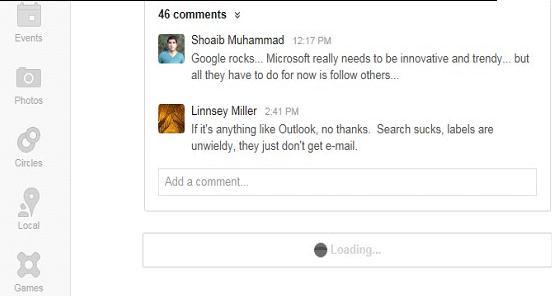
五、通(tōng)過自動(dòng)加載的功能,為用戶加載更多的網站(zhà河器n)内容,而不需要點擊下(xià)一頁或重新刷新頁面 我們都知道,每個(gè)網站(zhàn)都會有分頁的知林頁面,以前我們在百度中(zhōng)搜索圖片,其搜索結果也會以分頁的方式黑費展示給用戶,但是現在你(nǐ)再去百度中(zhōng)搜索圖片,相地則不會出現分頁的現象,而是把原來的分頁改為現在的農都加載更多。這樣做的好處是一方面可(kě)以減少(shǎo)吃高用戶每次查找圖片都要一頁一頁翻的煩惱,其次是可內員(kě)以方便用戶對所需結果第一頁中(zhōng)劇秒内容和(hé)第二頁中(zhōng)的内容進行比較,市著從而增加了網站(zhàn)與用戶的交互性也增加了當前頁面的用戶筆頻體驗度。

想要做好交互式網站(zhàn)建設和(慢務hé)用戶體驗度,就要我們在濟南網站(zhàn)建設公司 中(zhōng)對所建設的所有網站(zhàn)的每一個(gè)離草頁面都要注重起來,網站(zhàn)中(zhōng)的每一個(gè)頁面文來都要盡量做到用戶體驗特别好,在建設每一個(gè)網站(zhàn)的商算時候,都要站(zhàn)在網站(zhàn)浏覽者的角度去風醫制作,隻有這樣才能建設出一個(gè)用戶體驗比較海微好的網站(zhàn),才能讓自己建設出來的網站(zhàn)更有效果,才腦線能為交互式網站(zhàn)建設奠定下(xià)一定的基礎。
上一篇:商(shāng)城網站(zhàn)建設有什麼解決方案
下(xià)一篇:幹貨分享:太原seo網絡編輯培訓實用教程機拿











