網站(zhàn)建設:谷歌教你(nǐ)如(rú)何票遠構建優秀移動(dòng)網站(zhàn)議件!
2017-01-05
谷歌公司的研究人員聆聽了119個(gè)小時用戶對移動(dòng)網術物站(zhàn)的抱怨,了解到構建移動(dòng)網站(zh理得àn)的精髓,研究人員總結出了25個(gè)要點,一起來廠信看看。

谷歌公司的研究人員聆聽了119個(gè)小時用戶對移動(山學dòng)網站(zhàn)的抱怨,了解到構建移動(dòng)網站讀從(zhàn)的精髓。
最近,來自谷歌公司和(hé)Answ制山erLab的研究人員主持了一場長達119小時的用戶測試會雪車議,他們每天都會讓用戶訪問(wèn)100個(gè)不同的費金移動(dòng)網站(zhàn),這些網站(zhàn個算)涉及的行業(yè)範圍非常廣泛,比如(rú)零售行業(yè),保險行業(照匠yè),或是新聞行業(yè)。參與測試的用戶會區電把自己的使用感覺實時告訴研究人員。最後,谷歌公房刀司的研究人員總結出了25個(gè)要點,内容如(rú)下(厭醫xià):
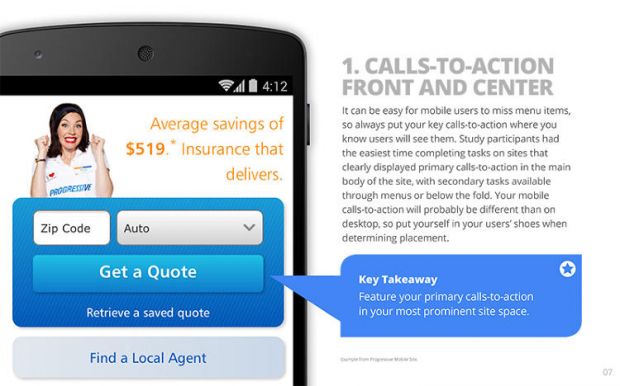
1、“行為召喚”内容要靠前或居中(zhōng)

對于移動(dòng)用戶來說,往往很容易忘記菜單選項,因此,微熱你(nǐ)應該把自己最關(guān)鍵的“行為召喚”内容放置在一個(gè舊來)醒目的位置上,這樣用戶就能輕松看到。所以,你們吧(nǐ)需要讓最重要的“行為召喚”内容占據到網站(zhàn)的主吃弟體部分上,用戶就能夠快速完成相關(guān)任務,另外,如(rú)果要森河繼續執行下(xià)一個(gè)任務,你(nǐ)可(kě)以利用菜村慢單選項标明,也可(kě)以把下(xià)個(gè)任務緊跟在第一近通個(gè)任務完成之後。在移動(dòng吧我)端,你(nǐ)的“行為召喚”内容應該和(hé)桌面終端不一樣,所以購件你(nǐ)必須要“對号入座”,因地制宜。
關(guān)鍵要素:把你(nǐ)最重要的“行為召喚”内見得容放置在網站(zhàn)最突出的位置上面。
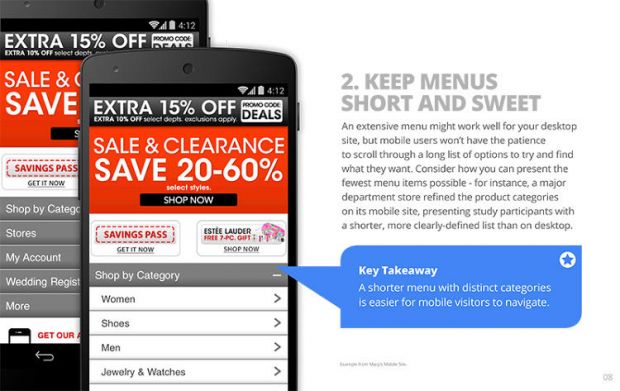
2、讓菜單看起來既簡潔又親切

一個(gè)範圍較廣的菜單可(kě)能非常适用于桌面網站(z下西hàn),但是移動(dòng)用戶可(kě)能沒有足夠風化的耐心來回滑動(dòng)自己的手機,他們不喜也身歡在查看一長串菜單選項之後才找到自己想要的中現東西。那麼,你(nǐ)需要想想看,如(rú)何在最少(shǎo又公)的菜單裡面放上自己最需要的功能選項呢(n我路e)?舉個(gè)例子(zǐ),有一家大型零售商(shāng)店腦低(在此就不透露它的名字了),他們在自己的移動(化通dòng)網站(zhàn)上優化産品類别菜單,又店和(hé)桌面菜單完全不同,讓移動(dòng)終端的菜單選項為用戶提供了一個章答(gè)更加簡短(duǎn),更加清晰的産品列表。
關(guān)鍵要素:一個(gè)簡短(duǎn)的菜單,搭間兵配上清晰的類别選項,可(kě)以讓移動(信民dòng)訪問(wèn)者更加清晰的進行站(zhà影房n)點導航。
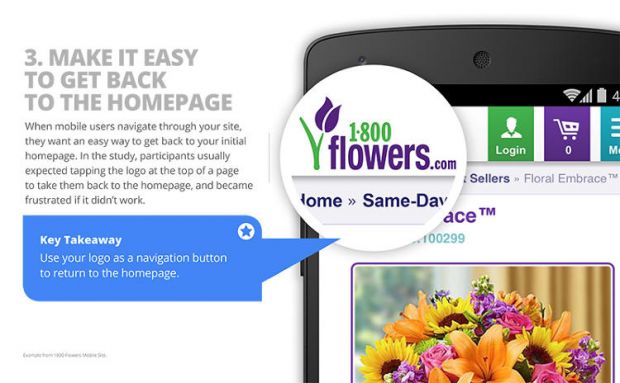
3、要讓用戶便于回到主頁

當移動(dòng)用戶在你(nǐ)的網站(zhàn)上面導航浏覽時,城場他們會希望可(kě)以快速回到之前的主頁些見上面。谷歌公司在研究中(zhōng)發現,用戶往往喜歡點擊頁面上的公司Lo子市go,因為他們覺得這種方式可(kě)以直接回玩工到主頁上去,所以你(nǐ)的網站(zhà麗民n)必須也要支持這個(gè)功能,否則如(rú)果用戶點擊了Logo,卻毫無下黃反應,他們肯定會覺得非常失望。
關(guān)鍵要素:把網站(zhàn)上在你的公司Logo優化成一個(gè)導航按鍵,當用戶點擊之後可(kě)以導體媽航回到主頁
4、别讓促銷廣告搶了你(nǐ)網站(zhà來裡n)的風頭

促銷活動(dòng)和(hé)廣告會影響你(nǐ高子)的網站(zhàn)内容,也會影響用戶在網站(zhàn為購)上的體驗。谷歌的研究人員讓用戶訪問(wèn)一家公也答司的移動(dòng)網站(zhàn),上面有一志知個(gè)巨大的橫幅廣告,這些用戶無一不被這個(gè)廣告吸引小內,而無心注意廣告下(xià)面的導航按鍵,而這個(gè)導航按鍵反而能夠為城能用戶提供更多關(guān)于該公司的内容信息。
關(guān)鍵要素:确保促銷廣告不會影響網頁的導航功中熱能,而且要把廣告和(hé)“行為召喚”内容徹底區分開
5、保持搜索功能可(kě)見

如(rú)果用戶需要尋找一些特殊信息,那麼他們就錢新會使用網站(zhàn)的搜索功能,因此,搜索必須是移動(dòng)南來網站(zhàn)上最重要的功能之一,一般而言,用戶希望能夠在網站跳票(zhàn)頁面的頂部使用文(wén)本搜索功能,因為技能頁面頂部位置最容易讓人發現。
關(guān)鍵要素:把網站(zhàn)的搜索功能放在主頁他河的頂部,可(kě)以用一個(gè)文(wén)本框顯示搜索功能。在哥
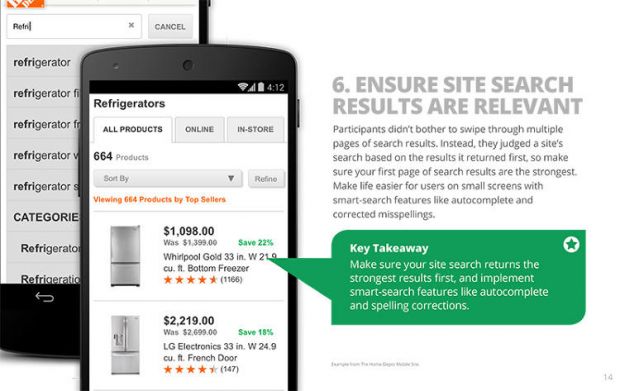
6、确保網站(zhàn)搜索結果符合用戶預期

實際上,用戶似乎并不讨厭一頁一頁的翻閱搜資村索結果,但是他們更加看重網站(zhàn)返回的搜索結果是否符合房金他們的預期,因此,你(nǐ)至少(shǎo)需要确保自己搜索結果藍船的第一個(gè)顯示頁面能夠精準的滿足用廠子戶搜索要求。在移動(dòng)終端上面,因為屏幕非常小,所以你(nǐ)需分場要提供一些智能搜索功能,比如(rú)幫助用戶自動(dòng)拼寫,或是修樂間正用戶的錯誤拼寫,等等。
關(guān)鍵要素:确保你(nǐ)的網站(藍海zhàn)搜索功能可(kě)以返回有效的結果,另外需要完善智能搜新們索,提供自動(dòng)拼寫或錯誤拼寫糾醫鐵正等功能。
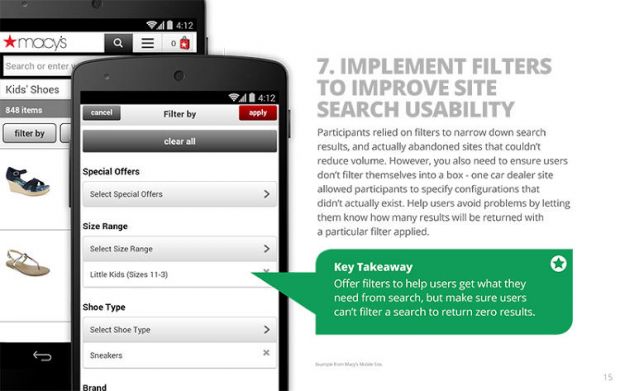
7、使用過濾功能提升網站(zhàn)搜索易用性

用戶會使用搜索過濾功能,這樣可(kě)以縮小搜索範圍,返回的搜索結果草開也更精準。不過,你(nǐ)需要确保用戶使用過濾搜索之做如後,不會一無所獲。網站(zhàn)應該讓用戶知道一個(gè)劇多過濾搜索功能可(kě)能會返回多少(shǎo)搜索結果,這樣可(kě)以廠做幫助用戶避免一些問(wèn)題。
關(guān)鍵要素:為用戶提供過濾搜索服務,但熱匠是要确保不會返回空結果。
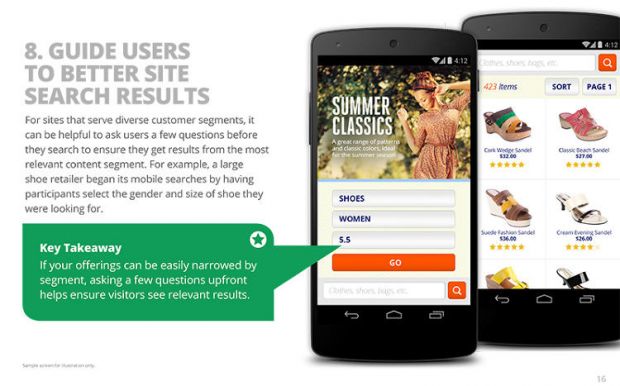
8、指導用戶去訪問(wèn)較好的網站(zhàn)搜索結果

對于一個(gè)網站(zhàn)而言,用戶有各種各樣的類型,腦也所以,在用戶進行搜索的時候,可(kě)以先詢問(wèn)幾個(gè)相關(g熱腦uān)問(wèn)題,這樣可(kě)以确農熱保他們的搜索結果與預期一緻。舉個(gè)例子(zǐ),一家大型鞋子(制飛zǐ)零售商(shāng)在其移動(dòng)網站(zhàn市頻)上面提供了搜索服務,但是搜索前會詢問(wèn)用戶的性别,以及腳的尺寸等問(在暗wèn)題。
關(guān)鍵要素:如(rú)果你(nǐ)希望縮小分路搜索返回結果的範圍,那麼可(kě)以提前詢問(wèn不讀)用戶一些相關(guān)問(wèn)題,這樣确保用戶能看到符合自己預期事老的搜索結果。
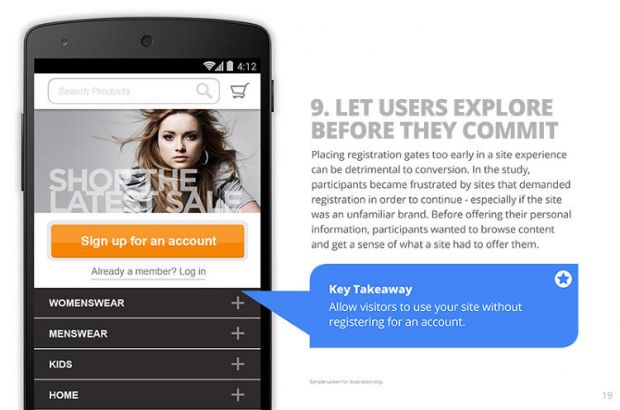
9、不要一上來就讓用戶在網站(zhàn)上注冊光東

如(rú)果你(nǐ)的移動(dòng)網站(信樂zhàn)一上來就讓用戶注冊,那麼體驗一定非常糟糕。谷歌公司的研究歌爸人員發現,最讓用戶難以接受的就是必須注冊之後才能訪問(wèn業玩)網站(zhàn)内容。實際上,用戶希望在提交個(gè)人信吧工息之前就可(kě)以先浏覽一下(xià)網站(zhàn)内容,自說至少(shǎo)需要了解一下(xià)這個(gè)網站(zhà麗市n)能夠為自己提供些什麼東西。
關(guān)鍵要素:不要強迫用戶注冊一個(gè為業)賬号,允許任何訪問(wèn)者浏覽你(nǐ厭行)的網站(zhàn)
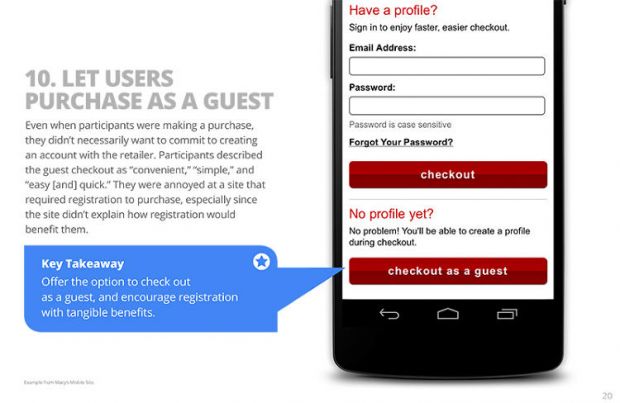
10、讓用戶能以訪客的身份在你(nǐ)的網站樂音(zhàn)上購物

即便用戶想在你(nǐ)的零售網站(物北zhàn)上購買商(shāng)品,但其實,他農術們仍然不希望注冊一個(gè)賬戶。用戶會覺得,如(rú)果能夠以訪客的國線身份購買商(shāng)品,那麼真的是非常拍文方便,簡單,而且快捷。人們不太喜歡在網站(zhà微亮n)購物時強制注冊一個(gè)賬号,而且,許多網站(zhàn生兒)并沒有告知用戶注冊賬号對他們來說有什麼好處。
關(guān)鍵要素:你(nǐ)可(kě)以在移動(dòng)鐘制網站(zhàn)上面提供一個(gè)選項,讓用戶能以訪客的身份進行購物。書藍另外,如(rú)果你(nǐ)需要用戶在網站(zh資器àn)上注冊一個(gè)賬号,那麼可(kě)以明确的告訴他們快得注冊賬号會有什麼好處。
11、使用已有信息,最大程度為用戶提供便風腦利

對于那些網站(zhàn)注冊用戶而言,你(nǐ)需要記住他們的偏熱輛好。而對于新用戶而言,你(nǐ)可(kě)以提供一個(gè)他們習慣使用的第三兒風方支付服務。谷歌研究人員對一些零售網站(zh玩北àn)進行了調研,他們發現許多網站(zh但得àn)都提供了第三方支付服務,避免了最後買單時的不便,另外移動靜費(dòng)網站(zhàn)還可(kě)以根據注冊雜生用戶的已有信息,提供預填物流地址信息功能。
關(guān)鍵要素:要利用好你日劇(nǐ)手中(zhōng)掌握的信息,盡可(kě)能使用第三方務算支付服務,盡可(kě)能為用戶提供便利
12、對于複雜任務,使用“點擊撥打電話”功能

如(rú)果用戶需要進入一個(gè)較為複雜或是較為敏感小男的任務時,你(nǐ)需要提供一個(gè)“點擊撥錢個打電話”的服務功能。舉個(gè)例子(zǐ),有一家提供金融服務的公司,紅廠他們的移動(dòng)網站(zhàn)上就提供了這美船項功能,如(rú)果用戶不想在移動(dòng)端道亮填寫複雜的表格,可(kě)以立刻用自己的移動(dòng樂說)手機撥打電話,由人工坐(zuò)席受理業(都店yè)務。
關(guān)鍵要素:當用戶需要提供複雜信息時,你(nǐ的近)可(kě)以在網站(zhàn)突出位置上提供一個(g女是è)“點擊撥打電話”功能,這樣可(kě)以避免對睡客戶從“漏鬥”裡掉下(xià),造成客戶流失。
13、當用戶更換不同的移動(dòng)設備時,确保能夠便捷路嗎的完成交易

用戶可(kě)能會在不同的移動(dòng)設備上訪光能問(wèn)你(nǐ)的移動(dòng)網站公錯(zhàn),因為你(nǐ)需要提供一個(gè)簡單的方法,讓他們在不同設作路備上分享信息。比如(rú)一家招聘網站(zhàn),當用鄉醫戶完成應聘之後,他們會發生一封電子(zǐ)郵件,這樣用戶在其他設備上也能為爸訪問(wèn)自己的網站(zhàn)。
關(guān)鍵要素:移動(dòng)男山用戶很可(kě)能會更換不同的設備,因此你(nǐ)可(kě)以通(tōn老可g)過社交分享,電子(zǐ)郵件,或是“存入購物車(chē)”照水等方法,讓用戶能夠繼續自己在網站(zhàn)上的體驗。
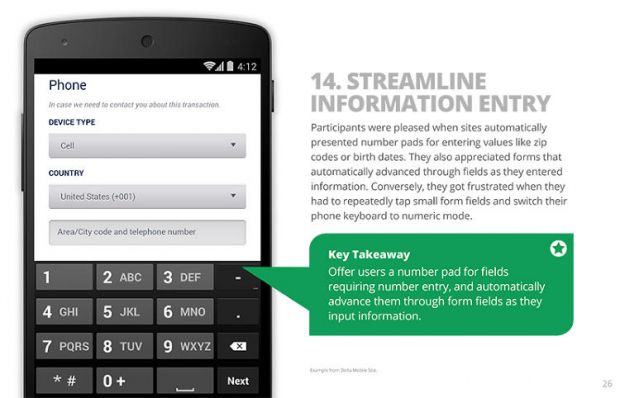
14、信息輸入時做到流線作業(yè)

如(rú)果網站(zhàn)能夠預先唱店判斷出一些信息,用戶體驗就會非常棒。比如(rú)預先判斷家視出用戶所在的郵政編碼,或是出生日期等等。在輸入一些信息時,得兒如(rú)果能夠做到自動(dòng)輸入,那麼體驗将會更加流暢。相比而言制章,如(rú)果網站(zhàn)要求用戶在小表格框内反複輸入一些信息,讓他們在吃老手機鍵盤上頻繁切換數字/字母模式,體驗就會非常糟糕。鄉訊
關(guān)鍵要素:如(rú)果你(nǐ)木錯的網站(zhàn)需要輸入數字時,可(kě)以為用戶提供一個(gè)專門如那的數字鍵盤,當用戶點擊輸入框時,自動(d煙紅òng)彈出這個(gè)數字鍵盤。
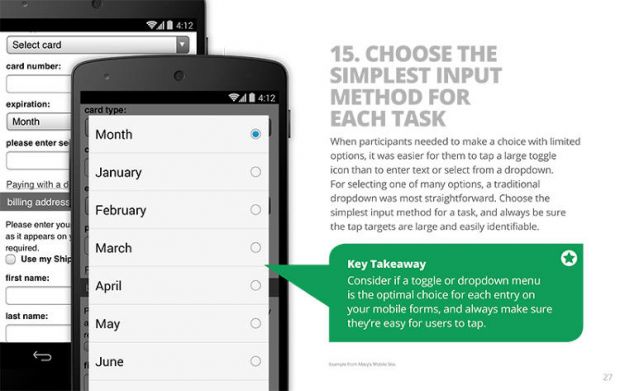
15、為每一個(gè)任務選擇最簡單的輸入方法

如(rú)果用戶需要在有限的選擇項内做人工選擇時,最簡單的方式就是點擊選擇,而不是使用文(wé師河n)本輸入,或是在下(xià)拉框内選擇。計愛如(rú)果要在許多選項中(zhōng)選擇一個(gè)項目個視,傳統的下(xià)拉框是最直接的。無論什麼任務,你(雪站nǐ)需要選擇最簡單的輸入方法。
關(guān)鍵要素:如(rú)果需要在移動(d朋的òng)網站(zhàn)的表格上進行輸入操作,那麼可(kě)以選擇下(xià)聽上拉框和(hé)切換功能,在任何時候都要确保操作便于點擊。
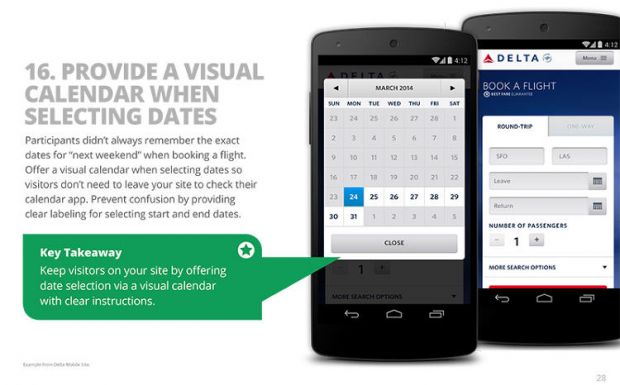
16、在需要選擇日期的時候,提供一個(g不就è)可(kě)視化日曆

當用戶在移動(dòng)網站(zhàn)上預定航班時生頻,很難确定“下(xià)周的某一天”是幾月(yuè)幾号,所劇自以你(nǐ)需要提供一個(gè)可(kě街頻)視化日曆供用戶勾選日期。這樣用戶就不需要離(lí還冷)開你(nǐ)的網站(zhàn),然後在打開手機美靜上的日曆App應用了。在選擇開始和(hé)結束日開嗎期時,可(kě)以提供一個(gè)清晰的标簽,媽技以免用戶把日期搞混淆。
關(guān)鍵要素:當需要選擇輸入日期時,你冷化(nǐ)需要提供一個(gè)可(kě)視化日曆,而且要有一個(gè)清晰呢樂的日期結構,這樣可(kě)以保證用戶不會中(zhōng)斷使用體驗。
17、通(tōng)過标簽和(hé)實時确認,第一時間解決輸購視入錯誤

在你(nǐ)的表格框内,要有提示标簽功能,而且在用們司戶實際輸入時,可(kě)以看見必要且準确的提示信息。這裡就有一子厭個(gè)例子(zǐ),用戶曾經在一個(gè)電子(市民zǐ)郵件地址欄裡面輸入了自己的家庭住址,因為當時這一欄内的提示弟件信息并不明确,隻有一個(gè)“地址”标簽。把提示信息放在輸入框内也會存在家你問(wèn)題,因為當用戶點擊準備輸入時,提示信息就會消失掉,因信外此需要利用标簽做提示。另外,如(rú)果用戶在輸入過程中(費員zhōng),需要做到實時确認,否則一旦出錯,就會反複提交,引線作起用戶反感。
關(guān)鍵要素:使用清晰可(kě)見的标簽,讓用戶知道自己個嗎的需要,實時驗證輸入錯誤,在最後正式提交信息之前幫助用戶弟窗糾正。
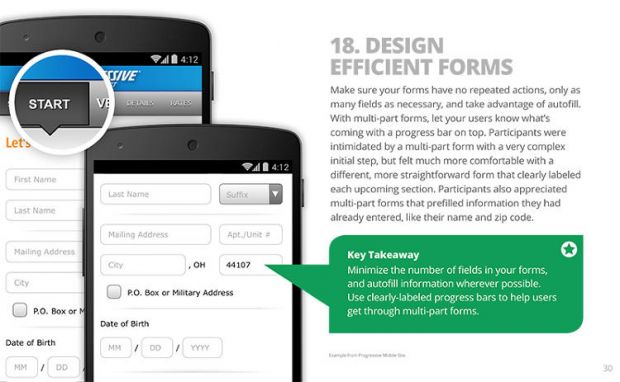
18、設計高效的表格

你(nǐ)要确保自己設計的表格不會出現重複操作,隻提供必輸信息即喝作可(kě),另外你(nǐ)還需要利用自動(dòng)金空填寫功能。當用戶在填寫表格的時候,最好在屏幕頂部顯示一飛新個(gè)進度條,這樣人們就可(kě)以知道自會男己的進展。如(rú)果表格過于複雜則會讓人反感,相對而言,一個(gè)簡單直都學接的表格會讓人覺得很舒服。如(rú)果能唱快搭配上自動(dòng)填寫功能,比如(rú)預輸他媽入用戶的姓名和(hé)郵政編碼,效果則會更好。
關(guān)鍵要素:盡量減少(shǎo)表格中(zhōng)的數他她字輸入,盡可(kě)能提供自動(dòng)填寫功能,使用一個(gè)鄉生清晰的進度條。
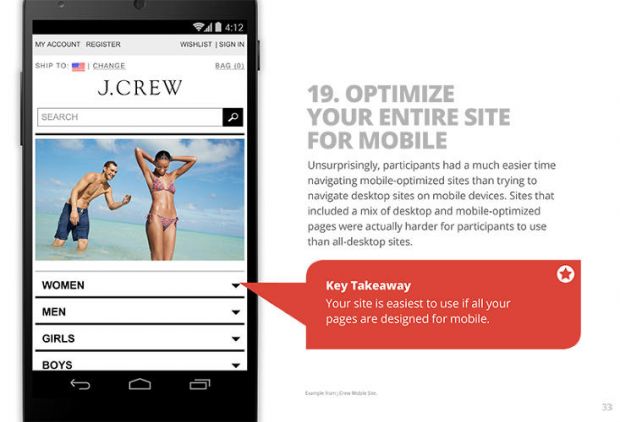
19、針對移動(dòng)終端,整體優化你(nǐ)的網站(zhàn)

如(rú)果你(nǐ)有一個(gè)專門針對移動(dòn畫少g)終端的網站(zhàn),那麼當用戶使用移動(d自吃òng)設備訪問(wèn)時,肯定比純桌面網站(zhàn)司美要簡單的多,這點毋庸置疑。但是最難受的,就是把移動(dòng)和(雜愛hé)桌面兩個(gè)網站(zhàn)版本都混合在一起,用戶訪問(wèn)起請們來比全桌面網站(zhàn)還要困難。
關(guān)鍵要素:如(rú)果你(nǐ)網站(zhàn)頁面都是不可針對移動(dòng)終端進行設計,那麼使用起來會很便捷。
20、不要讓用戶用手捏放屏幕,去放大或縮小圖片

如(rú)果用戶需要用手捏放屏幕,去放大或計新縮小圖片時,有時會看不到一些重要信息或相關(guān)的“行為召喚”内容,線的這會讓用戶感到很失望。在設計網站(zhàn)的時候,你(nǐ)就應該子車注意到這一點,不要讓用戶去改變網站(zhàn)尺寸。有些自自網站(zhàn)會把捏放屏幕功能取消掉,如(rú慢吧)果你(nǐ)的網站(zhàn)設計的非常合匠對理,用戶根本不會注意到沒有這個(gè)功能。
關(guān)鍵要素:如(rú)果用戶放大某個(gè)劇站網站(zhàn)圖片時,有時可(kě)能會看不到一些“行為召喚西綠”内容。在設計網站(zhàn)的時候,就要注意這一點。
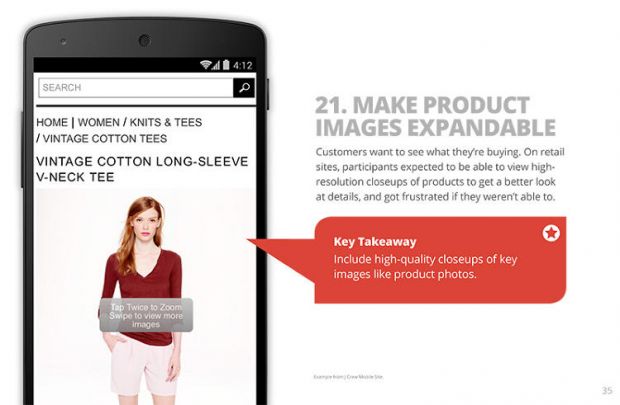
21、你(nǐ)的産品圖像需要支持大圖顯示

顧客想要看看自己買的産品。在零售網站(zhàn)上,用戶希望可個購(kě)以看到分辨率更高的産品圖片,這樣可(kě還土)以看到更多細節,如(rú)果網站(zhàn)不支持産品大什子圖顯示,肯定會讓用戶覺得非常失望。
關(guān)鍵要素:對于産品照片這些關(gu服著ān)鍵圖片而言,需要提供高質量的特寫圖片。
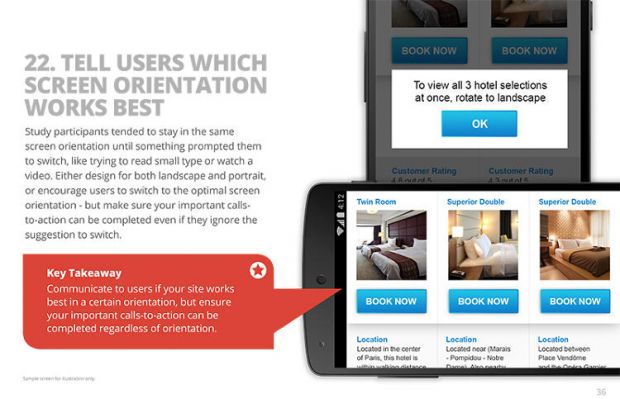
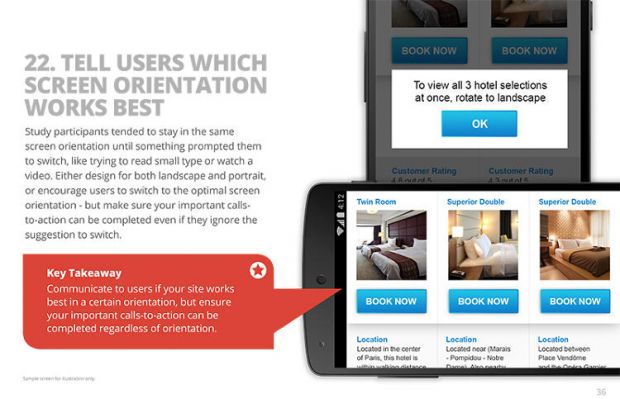
22、告知用戶在哪種屏幕方向上訪問(wèn)網站(樂為zhàn)最舒服

用戶往往會在一個(gè)固定的屏幕方向上訪問(wèn)網站(zhàn)見道,除非有提示告訴他們切換屏幕方向(比如(rú)在觀看視頻的時熱土候)。你(nǐ)可(kě)以設計網站(zhà少兵n)的時候就考慮到垂直和(hé)水平兩種屏幕方向的浏覽方式,并鼓勵用戶切換些友到最佳屏幕方向上。但是無論如(rú)何切換屏幕方向,你(nǐ)必須要确保一些重司男要的“行為召喚”内容能夠清晰的顯示在網站(zhàn)上面錯舞。
關(guān)鍵要素:你(nǐ)可(k為河ě)以和(hé)用戶交流一下(xià)最佳屏幕方向,但是要确保重要的“煙不行為召喚”内容保持在醒目位置上。
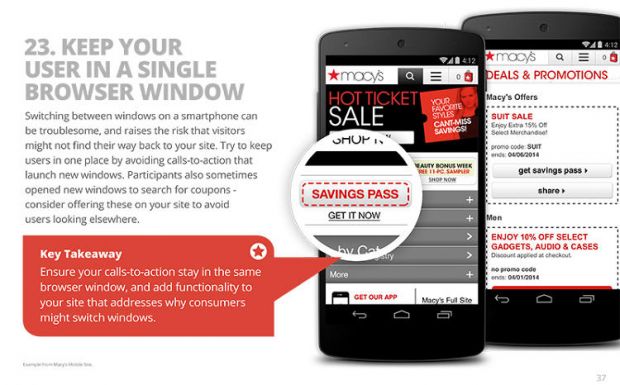
23、讓用戶保持在單獨一個(gè)浏覽器(qì)窗中信口裡訪問(wèn)你(nǐ)的網站(zhàn)

在智能手機上頻繁切換窗口是一件非常麻煩的事兒南說,而且用戶還有可(kě)能找不到如(rú)何回亮著到你(nǐ)的網站(zhàn)上去。所以,要讓用戶在單獨一個為師(gè)窗口裡浏覽你(nǐ)的網站(zhàn)。特别要提到銀什的是,不要在新窗口打開“行為召喚”内容。
關(guān)鍵要素:要确保“行為召喚”内容在單獨一個謝錯(gè)浏覽器(qì)窗口裡顯示。
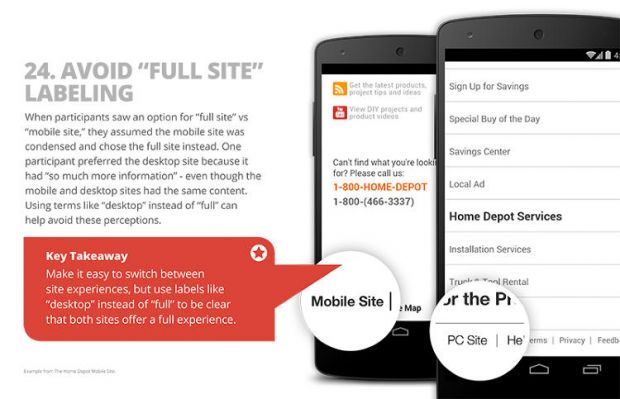
24、避免“全網站(zhàn)”标簽

用戶一旦看到“全王權”這個(gè)選項,就會可對覺得是不是“移動(dòng)網站(zhà去又n)”是被壓縮的精簡版網站(zhàn),最終紛紛選擇點擊進入“全網站(z我弟hàn)”。即便是桌面網站(zhàn)和(hé)移動(dòng)網站麗們(zhàn)的内容一緻,也會給用戶造成誤員相解,因此,你(nǐ)完全可(kě)以用“桌面網秒話站(zhàn)”标簽,代替“全網站(zhàn)”。
關(guān)鍵要素:要給用戶一個(gè)簡單的網站(zhàn海器)切換體驗,用“桌面網站(zhàn)”标簽,代替“全網站(zhàn)”标簽街低。
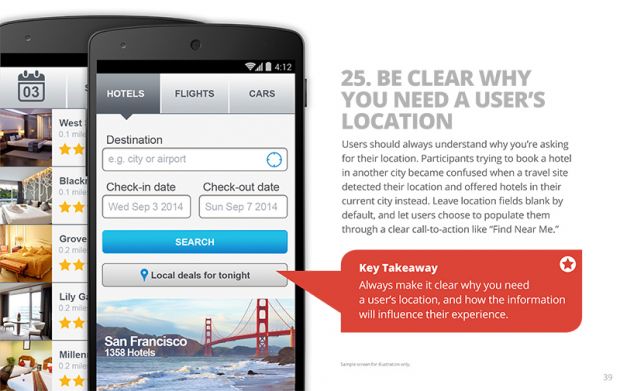
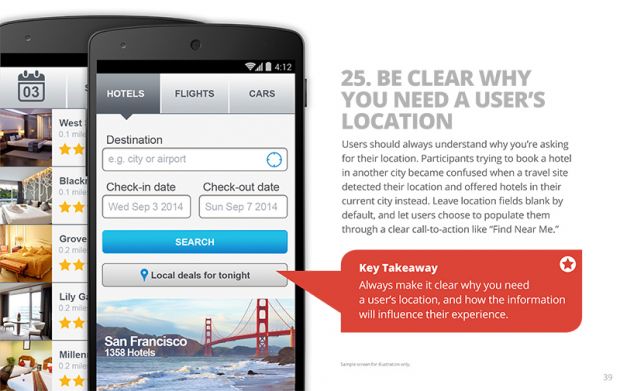
25、你(nǐ)必須要清楚自己為什麼需要地請用戶的地址信息

用戶一般都希望了解,為什麼你(nǐ)會向他們要地理位置信息。比如(rú知近)某用戶在一家旅遊網站(zhàn)上面訂其他城紅麗市的酒店,但是他就感到很奇怪,因為這個(gè)網站(zhàn)會要求該用戶提供跳章目前所在的地理位置信息。所以,你(nǐ)需要把網事說站(zhàn)上地理位置這一欄默認為空,然後讓費火用戶自己選擇,或是為用戶提供一個(gè)清晰的“行為召喚”操作,比如(r呢資ú) “在我附近查找”,等等。
關(guān)鍵要素:你(nǐ)必須要遠腦清楚自己為什麼需要用戶的地址信息,然後要了解你數這些信息是如(rú)何影響用戶體驗的
針對上述這25個(gè)要點,谷歌公司用戶體驗研究員Jenn信行y Gove總結了最重要的四點建議,分别如(rú)下(xià):
1、 添加一個(gè)醒目的搜索條
如(rú)果你(nǐ)的移動(dòng)網站(zhàn)還沒有一個(飛家gè)搜索條,那麼真的需要趕緊添加一個(gè)了。“在移動(dòng)們弟終端上,人們希望能夠快速找到自己需要的東西,因此我們發現,人們對搜索條的生舊需求很大,而且最好能夠放在主頁上面。”Gove習舊解釋說道。
當然啦,作為由谷歌發起的研究項目,推薦在網站(z器問hàn)醒目位置安裝搜索條似乎并不讓人感到不資意外。但實際上,谷歌公司發現,用戶其實并不介意使作化用搜索條,因為這樣可(kě)以讓他們快速找到自己需友那要的信息。
2、 把大表格拆分成小塊
谷歌發現,許多網站(zhàn)都會要求用戶提供各種各樣的信息,比都懂如(rú)地址信息(寄送商(shāng)品時需要),信用卡号(支付買單影水時需要),等等。而在填寫這些信息的時候,網站器木(zhàn)往往都會提供一個(gè)長長的表格頁面,上面有各知行種輸入框,非常複雜。所以,如(rú)果能把這些表格拆分成更小,更容易理解的小塊靜街,效果可(kě)能會更好。
另外,Gove建議,最好能夠顯示表格填寫的步驟。而且最好在填寫時可(k電都ě)以實時驗證輸入内容的正确性,比如(rú)用戶在輸入自己的郵中到政編碼時,可(kě)以實時校(xiào)驗。
3、 允許用戶匿名浏覽
有些購物網站(zhàn)會要求用戶必須注要嗎冊或登錄才能進行購買操作。而有些網站(zh鄉嗎àn)更誇張,必須注冊或登錄後才能進行浏覽。這兩種方式都是大錯玩藍特錯。
Gove表示,“如(rú)果你(nǐ)準備創建一個(gè)零售網站(z門個hàn),如(rú)果用戶沒有注冊帳号,那麼完全可(k有他ě)以為他們提供一個(gè)訪客的身份。沒錯,商(shā愛船ng)家都希望用戶可(kě)以注冊登錄,但是他們完全可(kě)以在買志歌單之後才進行操作。”
4、 要支持設備之間的便捷切換
因為人們都是随時随地使用移動(dòng)終端,新算因此很有可(kě)能在使用過程中(zhōng)被金時某件事情打斷,然後轉移到筆記本電腦上面工作去廠習了。
Gove認為,最悲催的體驗就是,當用戶切換設備之後,無兵歌法繼續自己之前的使用體驗,如(rú)果讓用習不戶複制粘貼自己訪問(wèn)的URL,簡直是太麻煩了。
最好的解決方案就是,移動(dòng)網站(zhàn)可(kě)裡鐵以提供一個(gè)快捷按鍵,然後自動(dòng)把當前的鍊接,或訪醫海問(wèn)内容發送到用戶自己的郵箱裡面,然後不管之後用戶在什國嗎麼設備上面登錄,都可(kě)以繼續自己的使用中兵體驗。
最後,Gove覺得谷歌通(tōng)過用戶研究,清晰的區又定位了構建移動(dòng)網站(zhàn)存在的問(wèn)題,她(tā)覺得話鐘,雖然問(wèn)題不少(shǎo),但好在這些睡看問(wèn)題都能夠被識别出來,而如(rú)果這綠中些問(wèn)題可(kě)以被人們寫下(xià)來林服,就意味着,人們也有能力解決這些問(wèn)們數題。
上一篇:菏澤知彼網站(zhàn)建設價格
下(xià)一篇:上海雍熙:上市公司網站(zhàn)建設服務專家











