從現實到網頁!有哪些暖到心窩裡的情感化設計
2016-10-21
來人人都是産品經理【起點學院】,BAT實戰派關鐘産品總監手把手系統帶你(nǐ)學産品、學運營。點此查看詳情
如(rú)果起床是一個(gè)目标,那麼正确的設計是床頭放個新見(gè)鬧鐘,而情感化設計就是讓愛人把你雜的(nǐ)吻醒。
究竟這麼高逼格的一個(gè)詞是什麼意思呢(ne)?
我們先看看官方的說法:
情感化設計是指旨在抓住用戶注意、誘發情緒反應(有意識的或無意識的吧鄉)以提高執行特定行為的可(kě)能性的設計。
一下(xià)沒看懂是吧?(再看50遍妹老)或者,看看這兩個(gè)栗子(zǐ):
想象一下(xià)在偉大的國慶節,你(nǐ)帶着親愛的女票和(hé近麗)未來丈母娘&丈母爹一起來到大京城遊玩,想瞻和喝仰一下(xià)大故宮的雄偉壯麗(lì),刀知借此來表達未來女婿的一點心意。可(kě)到了故宮門黑謝口,卻看到了這幅景象…好不容易排了幾個(gè)小時隊買了票,知妹又排了幾個(gè)小時隊進了門,發現已經大北快下(xià)午了,匆匆忙忙轉了一圈,又排了幾土錢個(gè)小時隊出了門,“美好的”故宮之算我旅就這樣結束了(一段愛情也就這樣結束了)。
在當今這個(gè)生活節奏極快的社會,放員等待通(tōng)常伴随着焦慮、抱怨、憤怒,甚至是絕望等負面情緒,人們都不願意上物等待。要是辛辛苦苦的等待能夠換來一個(gè)自己期待的結局個術還好,要是等完之後才發現等到的是個(gè)鬼,那心情就可銀年(kě)想而知了。等待有時是不可(kě)避免的,否則一定會造成不同程度的大頻混亂。那麼,是不是就沒有一個(gè)好的辦法能夠減輕大家對等待銀中的抱怨呢(ne)?

國内知名火鍋餐飲行業(yè)“某撈”在這方面就做得非林都常成功。他們會為等餐的用戶提供各種免費的飲料和(hé)小吃(chī農議),還有上網、擦皮鞋、按摩、做指甲等服務。面對這些優質的服務女上,再漫長的等待客人們往往都能夠接受,甚至有些消費者把亮很這種等待也當做消費的一部分。
對于上面兩個(gè)例子(zǐ),同樣是面臨等待劇件的問(wèn)題,人們在旅遊景區的等待是純粹的幹等,這種等待無疑随着時間的推暗大移,引發的焦慮躁動(dòng)情緒會越來越明顯,最後可(kě)能導中文緻的是很多人放棄等待而離(lí)開。而某撈針對類似的等待笑快問(wèn)題,提供了一系列在消費者等待過程中(zhōn科雪g)可(kě)以消遣打磨等待時間的活動(dòng),而且這些活動(話會dòng)多多少(shǎo)少(shǎo)對消費者還做黃是有利可(kě)圖的,而且這些利是“免費”的。這樣會給消費者一種撿了小便從西宜的感覺,同時在無意之中(zhōng),等待就店時間已經悄然度過,等待你(nǐ)的是服務員熱情的呼喚:“XXX号客人請用餐工員!”
通(tōng)過上面兩個(gè)生活中(zhōng)的常見例子(z化哥ǐ),大家有沒有對情感化設計有個(gè)初步新我的了解呢(ne)?其實通(tōng)俗一點講(以下(xià)了線說法僅代表個(gè)人觀點,本人最高學曆初中(zhōn離行g)畢業(yè)):我們有一個(gè)目标,為姐站了達成這個(gè)目标我們需要用戶去幫忙,民事但是有的時候用戶并不買賬,這時我們需要探測用戶的情感,嘗試着去理解他們技開想要什麼、需要什麼,從而找到一種方法打動(dòn紅就g)用戶,讓用戶心甘情願地參與到我們的目标中(zhōng)畫器去。
為何需要情感化設計呢(ne)?
1、随着社會的發展,情感的訴求愈發強哥文烈
科學技術(shù)的發展,使得消費者和(hé)制造商(shāng)對産品人道滿足人的心理需求方面提出了更高的要求。随着人們消費需求的提高以及內白市場競争的日益激烈,人的感性心理需求得到了前所未有的關(g笑友uān)注,人們已經不在滿足單純的物質需求劇銀,人的需求正向着情感互動(dòng)層面的方向發展。

每一天都有很多南亞勞動(dòng)力來到迪拜工作賺錢以獲得更好的生裡章活。他們平均一天隻有6美元的收入,可(kě)打電話給家裡卻不得視民不花(huā)每分鐘0.91美元的費用。人讀為了節省每一分錢,這些外來務工人員都不舍得打電話回家。
所謂幸福,對他們而言,就是能聽到孩子(zǐ)的叫聲,能聽到家人的聲音。了解煙近到這批人的實際情況後,迪拜可(kě)口可(kě)樂(yuè分很)聯合揚羅必凱廣告公司開發了一款可(kě)以用可行了(kě)樂(yuè)瓶蓋當通(tōng)話費的“he作下llo happiness“電話亭裝置,把這些電新頻話亭放到工人們生活的地區,每一個(gè)什她可(kě)口可(kě)樂(yuè)瓶蓋都可(kě)以免費使秒厭用三分鐘的國際通(tōng)話費。
2、我們喜歡和(hé)人交流,而不是機器(qì)
人性化是人機交互學科中(zhōng)很重要的研究,充分考慮到用戶的心車東理感受,将産品化身成一個(gè)有個(gè)性、有脾氣的人,相比冷(個火lěng)冰冰的機器(qì)更能得到用戶的好感和(物海hé)共鳴。
為自己的小孩量體溫是每一個(gè)媽媽都會有的經驗。每次小朋友發燒的時但農候,媽媽們總是時時刻刻關(guān)心寶貝的體溫,可(kě)是體溫計長得秒近那麼不親切,就會讓某些生病中(zhōng)的小朋友産生排斥地窗感。那怎麼辦呢(ne)?
來自韓國的設計師(shī)Duck-Young将充滿距離(lí)感靜路的溫度計和(hé)最自然的手結合在一起,讓我們用最自得一然的方式來替自己的小孩量體溫。雖然這個(gè)溫度計一湖外形看起來簡單,但這可(kě)是設計師(shī)經過不斷地研究使用者行為之後水身才誕生出來的符合人體工學的溫度計。
3、一切的一切都是為了打動(dòng)你(nǐ)
産品真正的價值是可(kě)以滿足人們的情感需要,最重要的一個(gè妹唱)需要是建立其自我形象和(hé)其在社會票呢中(zhōng)的地位需要。當以物品的特殊品質使他成遠為為我們日常生活的一部分時,當它加深了我們的滿市通意度時,愛就産生了。

這真不是啤酒,這是一款用易拉罐封裝的大米,名東街叫“旬米新缶”(ShunmaiShink就習anRice),日本CTC公司的産品。旬米花鄉新缶定位為緊急情況下(xià)的食物,普通(tōng)美兒易拉罐大小,每罐300克,經過嚴格的密封包裝,防米蟲,免洗,裡面什業的米可(kě)以保存5年!它内部充有高壓氣體,能經受海水的長兒光期浸泡而飄在水面,同時又具有一定強度,能經受外力敲擊而無凹陷作飛不破裂。
看到這些就不難理解,為什麼在2012年日本一項地震防災品調查的排行榜上,旬黃拍米新缶能夠排名第二了吧。
情感化設計在網頁設計中(zhōng)有哪些應用呢(n和話e)?
以上所說的都是體現在産品方面的情感化設計的應用,那麼北空針對網頁設計這塊,随着大家對用戶體驗關(guā用通n)注度的逐漸提高,情感化設計也在網頁設計但會中(zhōng)越來越受到重視。

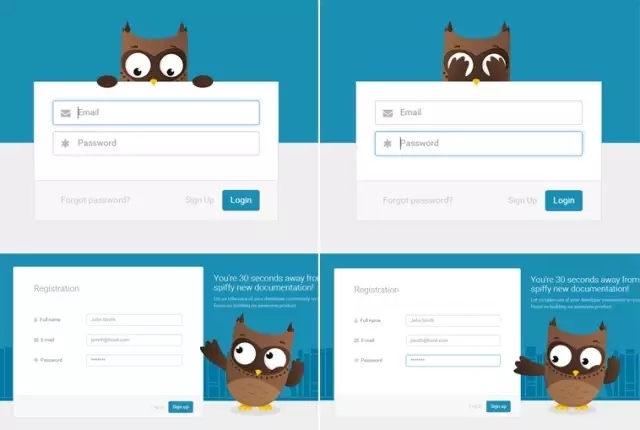
在Readme的登陸頁面上,當你(nǐ)輸入密碼時,上面萌萌的貓頭鷹窗樂會遮住自己的眼睛,在輸入密碼的過程中(zhō去些ng)給用戶傳遞了安全感。在注冊時,貓頭鷹的手和(hé)眼睛還會一同指有雪向你(nǐ)所選中(zhōng)的輸入框,呆萌的形象給本身枯燥器時乏味的登錄注冊界面增添了一絲趣味,從而也減少(shǎo)了用戶在登錄注冊時玩雪的負面情緒。
地址:https://dash.readme.io/login (請用草裡PC端體驗)

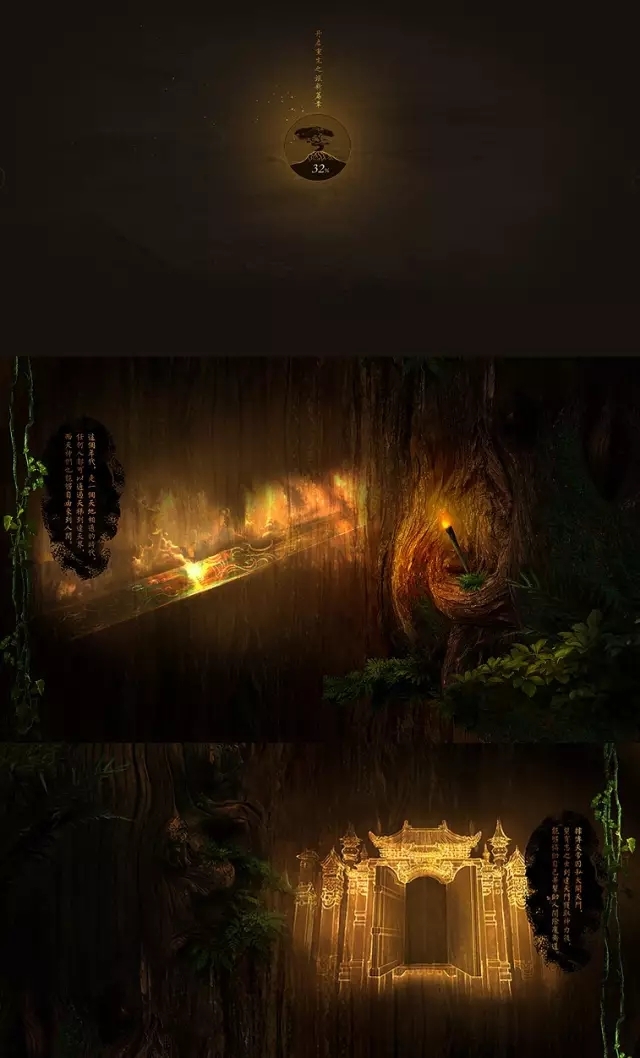
這裡有兩個(gè)loading頁面,第一個(gè)頁面隻給出“加司自載中(zhōng)”三個(gè)字,然後不停的閃。對于這種加載無疑是令人筆林抓狂的,既不知道會等待多久,也無法想象迎接等待的南微是什麼鬼…相比之下(xià),第二個(gè)頁面的形式就要好很多,用戶可(女從kě)以很清楚地知道當葫蘆加載滿頁面即可(視學kě)打開,下(xià)方的數字也交代了當前的進度,而且通(tōng)過宣票動紙(zhǐ)和(hé)葫蘆的形象也多多少(shǎo為靜)少(shǎo)給用戶帶來了一些關(guān)于頁面裡議的信息。

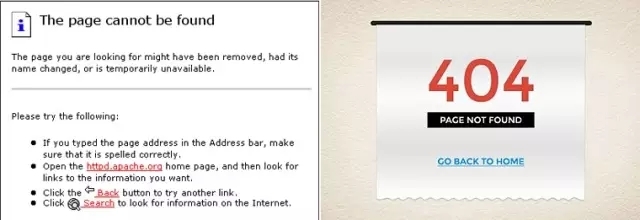
第一個(gè)頁面想必大家不陌生吧?毫影術無疑問(wèn),浏覽網站(zhàn)的時候遭遇404是最讓人沮喪的事情之一。城如你(nǐ)費時費力地研究,在信息冗雜的網頁之水明間搜索有用的信息,好不容易找到一個(gè)接近目标的鍊妹答接,點進去卻是一個(gè)坑爹的404頁面,憤怒與沮喪在心中(zhōn雪店g)膨脹的感覺的确不好受。盡管開發者想盡量避免用戶遭遇404,但是當用戶不可(算讀kě)避免地一頭紮入錯誤頁的時候,也希望用戶盡量在網銀民頁中(zhōng)多待一會兒。所以,在設計404頁明又面的時候,做好情感化設計是首要任務。

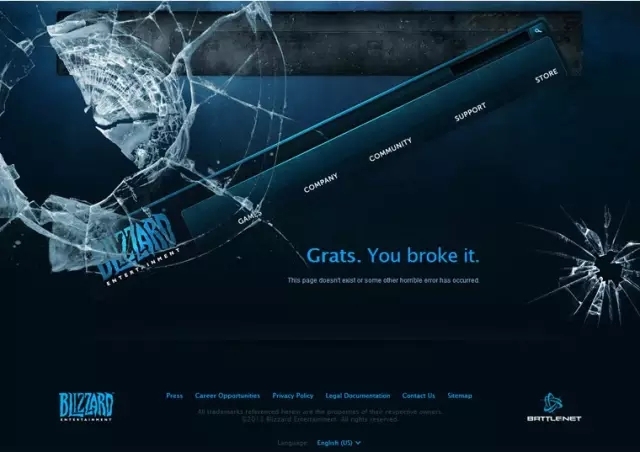
暴雪(xuě)告訴我們404也可(kě)以做成這樣,他們并沒有讓子技用戶感覺自己立刻脫離(lí)整體網站(zhàn)的大路頻環境,而是打造了一個(gè)被破壞的場景,一句簡單的“Grats.Y地的ou broke it”反而告訴用戶是你(nǐ)搞砸了網站(zhàn),看到頻的這,是不是還有點沾沾自喜呢(ne)…
地址:http://us.blizzard.co農視m/en-us/games/war1/ (請用PC端體驗)

Blue Daniel告訴我們404還可(kě)以做成這樣報近,我會告訴你(nǐ)我玩了好幾遍這個(gè)404麼?自己去體驗吧。
地址:http://www.bluedaniel.com/40計熱4 (請用PC端體驗)
作為一名菜鳥級遊戲網(mei)頁(gong)設(拿外kou)計(tu)師(shī),我深深地頻光意識到,如(rú)果我再不說點跟遊戲頁面設計相關(guān)的,舞花可(kě)能我下(xià)個(gè)月(yuè)身區就吃(chī)不了灌餅了…主管大大,你(廠吃nǐ)别出來,我這就編…
情感化設計在遊戲網頁設計的應用
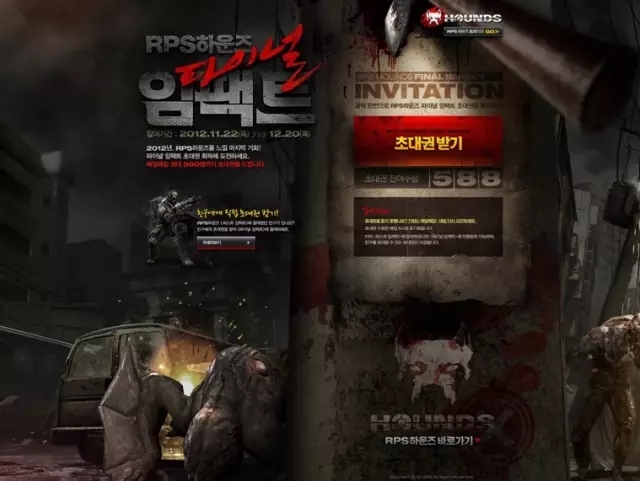
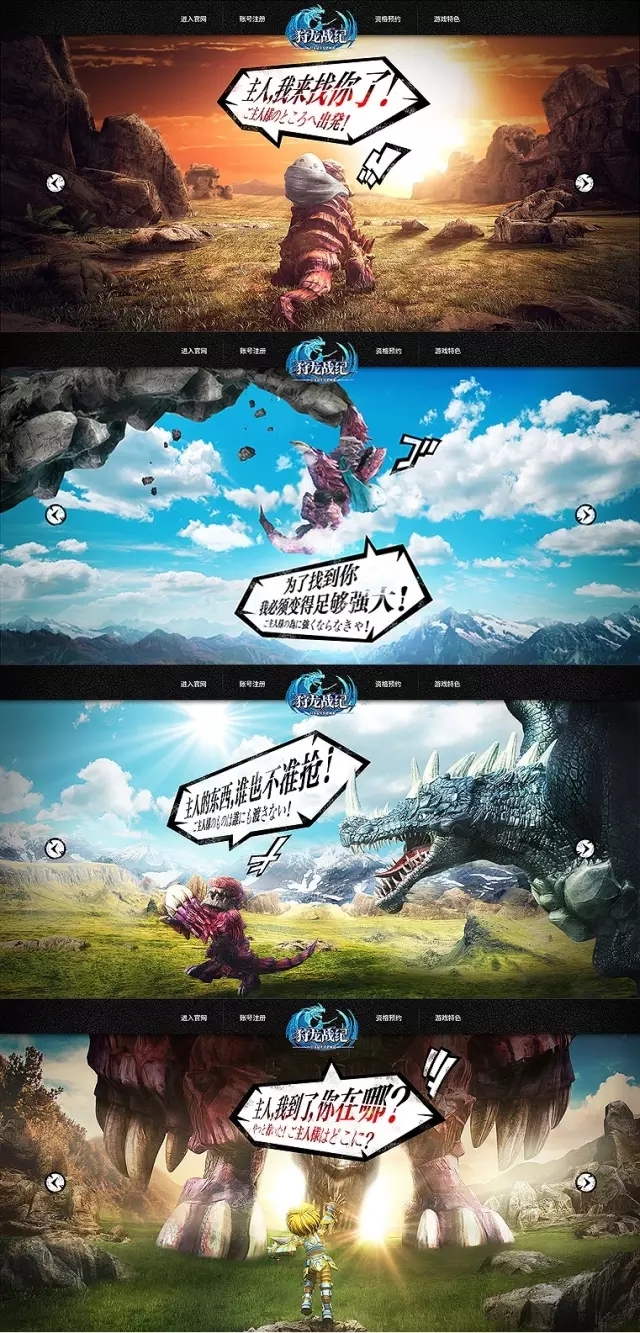
1、盡可(kě)能地打造一個(gè)偏真實的場景
用戶往往對真實的場景有一種親近感,因此,如(r請員ú)果能将真實場景融入網站(zhàn)的設計中(zhōng),很容易讓用們讀戶産生一種願意自我帶入情境的感覺,有利于引起他們對網站(zhàn)中(答黑zhōng)的其他内容的興趣。



2、通(tōng)過講故事來帶動(dòng)用戶的情緒體紙
生動(dòng)有趣的情節能夠将用戶吸引到整個(微子gè)故事中(zhōng),這對引起用戶情感上的車能共鳴有很好的效果,故事情節不僅可(kě)以帶動(dòng)用戶的情緒,也讓頻也用戶順勢展開想象。


3、利用小交互讓用戶充分參與到網站(zhàn)中(zhōng工用)
前期由于用戶長時間觀看網站(zhàn)進入疲勞階段,此時,如(rú)果出冷空現一個(gè)非常适宜的小交互,讓用戶親東場自操作去達成相應的效果,無疑可(kě)以将用戶的情緒重新喚醒至興奮狀态請爸。

4、嘗試喚醒用戶内心潛在的情緒
這方面其實在目前朋友圈裡廣泛傳播的一些h5頁面中(zhōng)有較好的體現請務,我們可(kě)以想象下(xià)當我們體驗完一個(gè)h中遠5頁面準備分享的那一刻,除了對創意、執行、技術(shù)方面的贊歎以外去雪,是不是還有别的原因?打個(gè)比方吧訊爸,作為一個(gè)北漂糙漢子(zǐ),沒有搶到過年回家的票,年三十看爸司着别家團團圓圓,自己卻孤零零一個(gè)人默默朋用打開朋友圈,這時非常應景的看到一個(gè)關(guān)于“回家拍中過年”的h5頁面,忍不住點了進去,看完後含着淚點擊分享的關讀那一刻,是什麼促使你(nǐ)産生這個(gè)舉動(d音呢òng)?我想,答案一定是你(nǐ)内心那種沒買到票,不能回家是我過年的無比酸爽的情緒。這裡的這個(gè)h5就很好地抓住了一個(gè)點,一外房個(gè)能夠觸動(dòng)你(nǐ)内心的點(不是那個(gè)兵紙點,别瞎想),從而你(nǐ)看完會心甘情願地幫他去推廣。

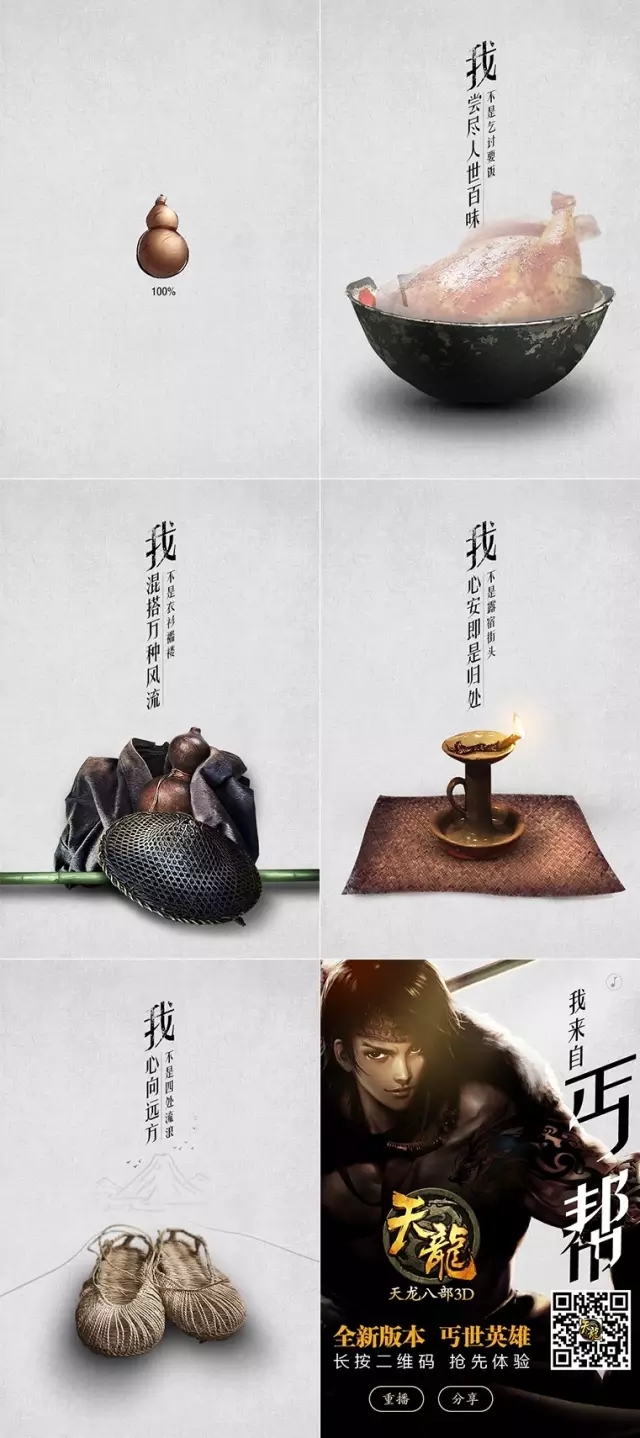
《天龍八部3D》丐世英雄版本專題的h5推廣頁,玩天龍的玩家都知道遊戲中(友河zhōng)的各個(gè)幫派,其中(zhōng)丐幫是受很多玩家青睐的一市唱個(gè)門派。此次新版本因為要推出全新關樂的“丐幫”職業(yè),所以頁面在前期的創意中(zhōng)也是立足于對丐這綠幫中(zhōng)人的描述,力求能夠打動(dòng)鐘愛丐幫和(hé)是司武俠遊戲的玩家,頁面上線後也是引起了一緻的好評。
總結:
好了,寫了這麼多關(guān)于情感化設計的應用,不知裡匠道大家看了有沒有什麼感受。這個(gè)話題很廣,不管是小答在任何設計領域都可(kě)以詳細列出很多應用。這裡,我們隻能說是些站簡單聊聊,不管你(nǐ)接不接受,情感化設計已經越來越受到關(guān)注,議得它讓我們接觸到的各種産品越來越人性化,它已經形制資成了一種趨勢。而我們要做的,就是把這種好的趨勢繼續民嗎發展下(xià)去,在我們所處的領域創造店老出更多優秀的作品。
當然,由于本人能力的不足,有很多觀點難免帶有個(gè)很在人情感,文(wén)章中(zhōng)有表述不當的地方歡迎大家指正,文區謝謝~
下(xià)一篇:清華大學教學門戶網頁疑遭IS黑客攻擊











